Tạo landing page với Eggflow: Hướng dẫn chi tiết
Trong Inbound Marketing, xây dựng tệp khách hàng tiềm năng có thể được coi là bước quan trọng nhất. Tệp khách hàng tiềm năng khác với một danh sách email thông thường ở chỗ những người để lại thông tin đều có sự quan tâm nhất định đến sản phẩm của bạn. Chăm sóc nhóm đối tượng đã bày tỏ sự quan tâm giúp bạn xây dựng chiến lược cụ thể hơn, dễ dàng nắm bắt tâm lý khách hàng hơn, gia tăng tỷ lệ chuyển đổi. Khác với gửi email hàng loạt tới một danh sách email bất kì, mang lại hiệu quả không cao, gây sự phiền toái, ảnh hưởng đến thương hiệu.
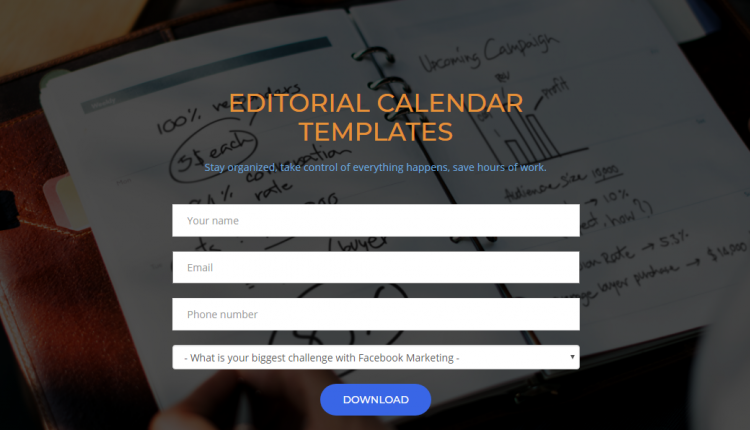
Để xây dựng tệp khách hàng tiềm năng, một trong những công cụ được sử dụng phổ biến nhất hiện nay là Landing page. Landing page là một trang web đơn, chứa những nội dung được trình bày để dẫn dắt khách hàng thực hiện một hành động nhất định. Landing page cho bạn cơ hội thuyết phục khách hàng khi họ còn phân vân và trước khi họ quyết định từ chối, là một công cụ hữu hiệu nếu được sử dụng đúng cách.
Bài viết ngày hôm nay sẽ hướng dẫn các bạn tạo landing page với Eggflow, không yêu cầu code design, chỉ cần ý tưởng và sự tập trung của bạn.
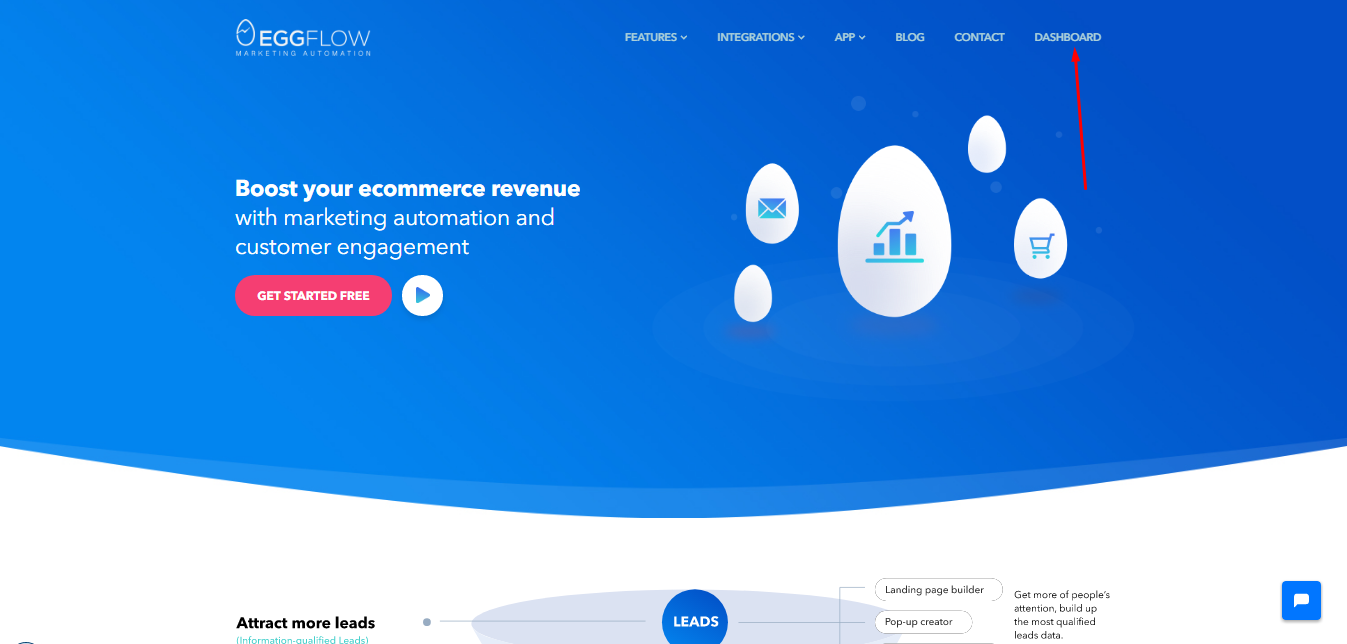
Trong giao diện chính Eggflow, chọn Dardboard để đi tới trình quản lý Eggflow

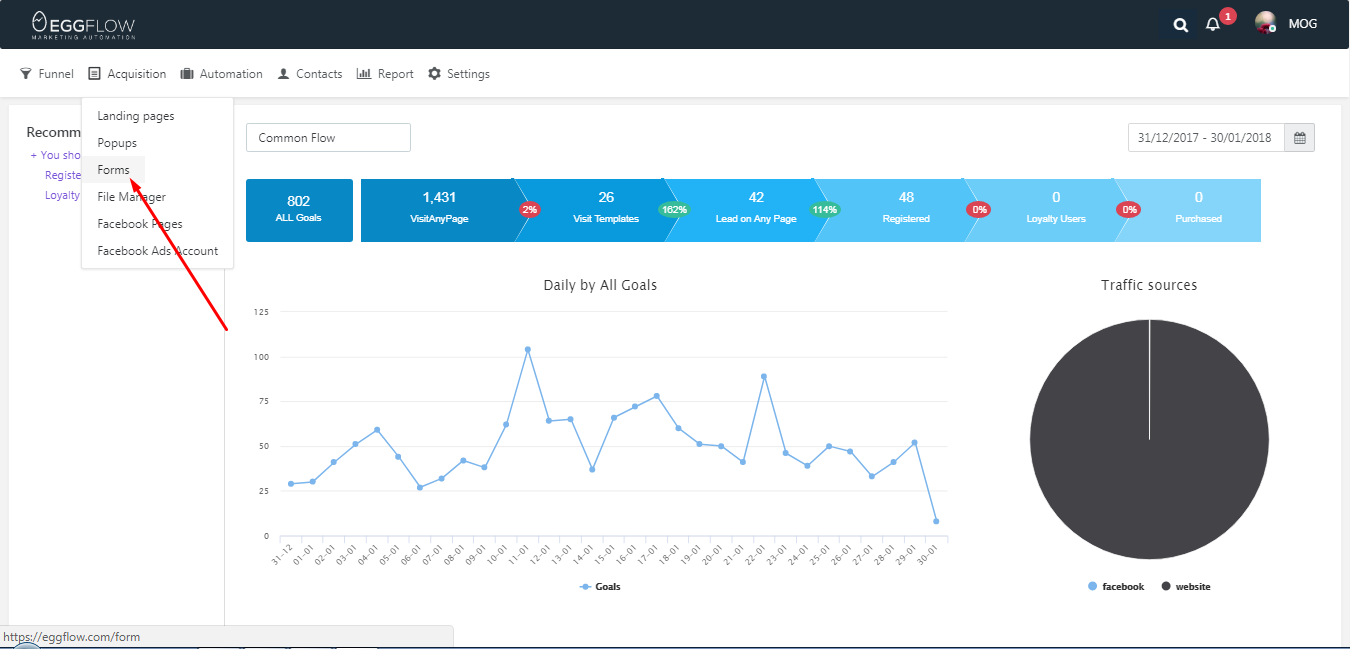
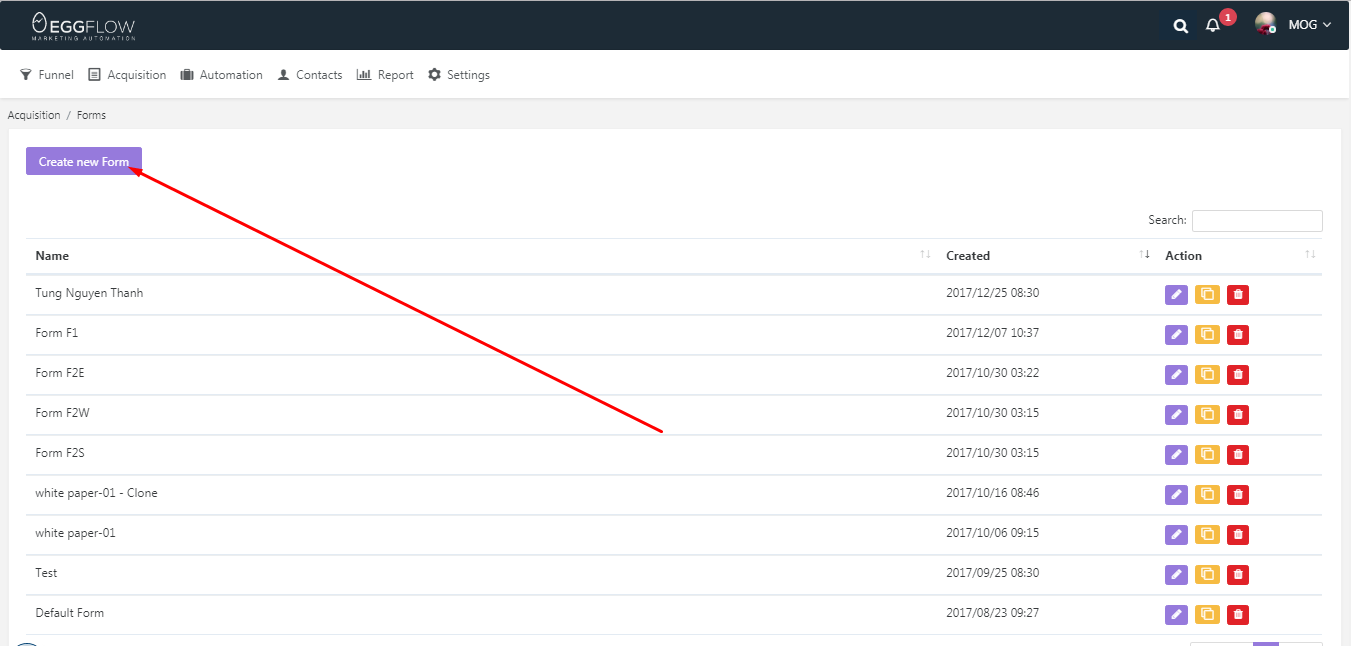
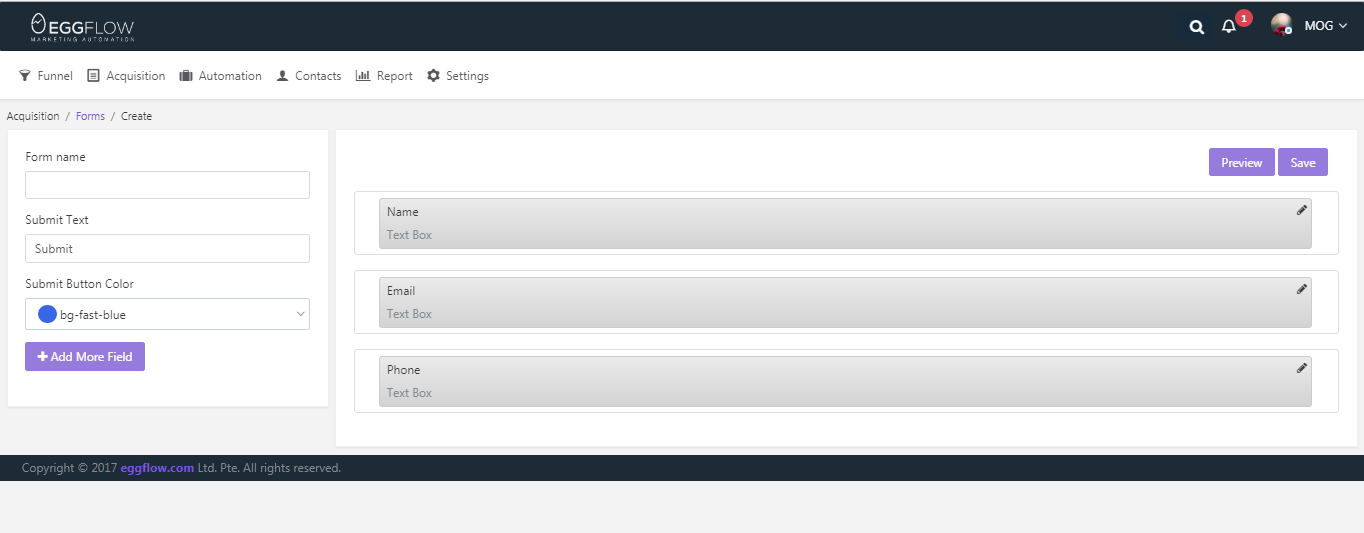
Tạo Form trước khi tạo Landing page: Form là những trường thông tin bạn yêu cầu khách hàng điền vào để đạt được mục đích của họ.
Ví dụ: Bạn đề nghị tặng bộ video hướng dẫn tự học photoshop, điều kiện yêu cầu cho khách hàng là để lại thông tin gồm email, số điện thoại, địa chỉ,…. Để có thể tải ebook, khách hàng phải điền vào những trường thông tin do bạn tạo.



Ba trường mặc định tạo bởi Eggflow là Tên, email và số điện thoại. Nếu muốn yêu cầu thêm thông tin, bạn chọn Add More Field.
Text box: Trường cho người dùng điền thông tin ngắn.
Text area: Người dùng có thể điền thông tin dài hơn.
Select box: Người dùng chọn một trong những lựa chọn do bạn cung cấp.
Check box: Người dùng chọn bằng cách tick vào ô trước mỗi câu trả lời, có thể chọn nhiều lựa chọn.
Radio: Giống checkbox nhưng người dùng chỉ có thể chọn một lựa chọn.
Bạn có thể tự khám phá các tính năng trên bằng giao diện Eggflow thật
Dùng thử Eggflow ngay, hoàn toàn miễn phí

Điều chỉnh vị trí các trường thông tin bằng cách kéo thả đơn giản
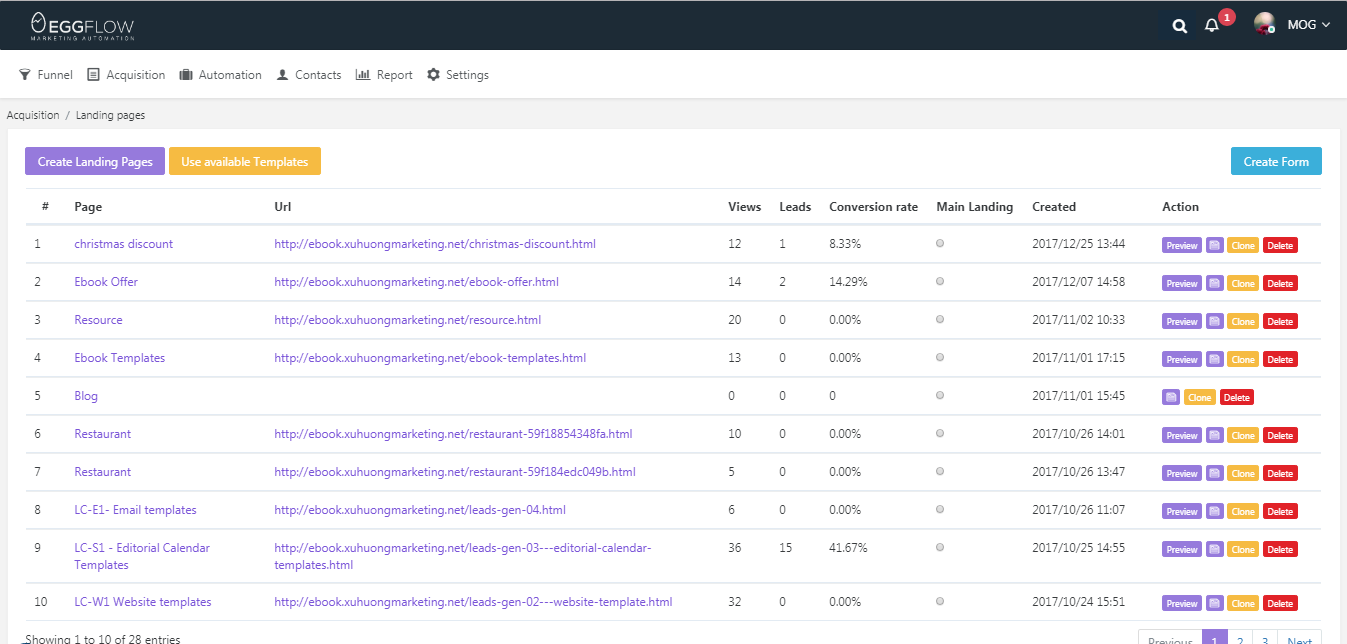
Tạo Landing page
Sau khi tạo form, quay lại phần Content –> Landing page để bắt đầu tạo Landing page.

Lựa chọn form mà bạn muốn sử dụng
Eggflow cung cấp template cho header, footer, trình hiển thị ảnh, video và nhiều mẫu khác để bạn có thể thiết kế Landing page theo đúng ý nhất. Để sử dụng, bạn chỉ cần kéo mẫu và thả vào phần canvas ở giữa.
Ba chế độ chính sửa: Blocks, Content, Details.
Blocks: Mỗi mẫu template bạn sử dụng được hệ thống nhận diện như một Block. Khi chỉnh sửa ở chế độ Blocks, bạn có thể điều chỉnh vị trí từng Block bằng cách kéo thả, thêm, xóa block hoặc can thiệp vào đoạn mã HTML của mỗi block.
Content: Chọn chế độ content để điều chỉnh nội dung phần chữ.
Details: Điều chỉnh các thông tin khác như font, size, màu chữ, kích thước ảnh, vị trí ảnh,…
File Manager
Trong quá trình làm việc với Eggflow, ảnh hoặc video bạn tải lên sẽ được đưa vào File Manager, bạn có thể quản lý ảnh và video đã tải lên bằng cách tạo và đưa vào các thư mục. Trong những lần sử dụng sau, bạn chỉ cần lựa chọn ảnh và video từ thư mục đó.
Chọn Preview để xem và tiếp tục chỉnh sửa. Khi đã hoàn thành, chọn Save now để lưu thành quả.

Link dẫn tới landing page của bạn được lưu ở phần Content –> Landing page, bạn có thể sử dụng ngay hoặc tiếp tục chỉnh sửa cho tới khi nào đạt được ý muốn.